Preheaders help improve email open rates
Including preheaders on emails is one of the most effective ways to increase your email open rates. The preheader’s main role is to facilitate getting your email opened. Therefore, your preheader must capture the reader’s attention, and encourage them to open the email.
What is a preheader?
A preheader (also known as preview text) is the text that follows the subject line when an email is viewed in the inbox. This summary text is a preview as to what the email contains before opening it. Most modern email clients (mobile and desktop) support preheaders. But sometimes this text is hidden from view when the email is opened.
How to write preheaders
When writing your preheader text, think about how it can be used as an extension of your subject line to appeal to people and get them to open the email. The preheader text allows the user to quickly understand more about the email content - thus inceasing the likelihood that they will open the email.
In Gmail, the preheader content is shown in line, along with the subject line of the email:
Think about how your preheader appears when viewed, and remember to include a call to action e.g. "open for more details"!
How long should the preheader be?
How much preheader text you should include in your email depends on the email client that reads the email. In general, we recommend 30-60 characters, alhough some clients are capable of showing more than this. On iOS devices users can configure the number of lines of pre-header to be shown in the inbox:
Adopting the use of preheaders is easy in MailBeez
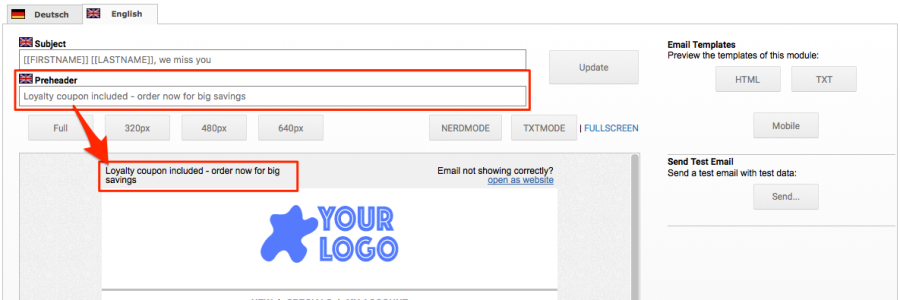
Using the Template Manager, the preheader can be edited individually for each email template - just like the subject line! Just be sure you have updated your Pro-Subscription to the latest version. After you modify your Main email template as described below, you're ready to use preheaders!
Modifying your Main template to support preheaders
You can either re-import the new Main template through the template editor, then adapt it again to your corporate design - or you can upgrade your existing Main template to support the new preheaders.
If you choose to upgrade the existing Main template, this can be done easily with the replacement of a tiny section of template code.
Replacing the code
Go to MailBeez > Configuration > Template Manager. Open the Common Main Template for editing. Locate the button "Nerdmode" and click on it (you are now officially a tech nerd!).
Then scroll down the code view until you find the following section:
<!-- link to web-version -->
[EDIT_TEXT title="header weblink" sourcemode="true"]
<table border="0" cellpadding="0" cellspacing="0" align="center" width="/*stylevar:$width*/" class="headerTable hideForMobile" style="background-color:/*stylevar:$body_bg_color*/ !important">
<tr valign="top">
<td align="right"><br>Email not showing correctly?
<a href="{$webversion_url}">open as website</a><br><br>
</td>
</tr>
</table>
[/EDIT_TEXT]
<!-- header image table -->... and replace this code with the following:
<!-- link to web-version -->
<table border="0" cellpadding="5" cellspacing="0" align="center" width="/*stylevar:$width*/"
class="headerTable" style="background-color:/*stylevar:$body_bg_color*/ !important">
<tr valign="top">
<td>
<!-- new preheader block -->
<table border="0" cellpadding="0" cellspacing="0" class="columns-container"
style="z-index: 1" width="100%">
<tr>
<td class="responsive_column" width="50%" style="padding-right: 10px;"
valign="top">
<table border="0" cellspacing="0" cellpadding="0"
width="/*stylevar:$width_col_2*/" align="left"
class="responsive_column_content" style="z-index: 1">
<tr>
<td align="left" valign="top"><br>
[EDIT_TEXT title="pre header"
sourcemode="true"][[$preheader]][/EDIT_TEXT]
</td>
</tr>
</table>
</td>
<td class="responsive_column" width="50%" style="padding-left: 10px;"
valign="top">
<table border="0" cellspacing="0" cellpadding="0"
width="/*stylevar:$width_col_2*/" align="right"
class="responsive_column_content hideForMobile"
id="responsive_column_content_last" style="z-index: 1">
<tr>
<td align="right" valign="top"><br>
[EDIT_TEXT title="header weblink" sourcemode="true"] Email
not showing correctly?<br><a href="{$webversion_url}">open as
website</a>[/EDIT_TEXT]
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- /new preheader block -->
</td>
</tr>
</table>
<!-- header image table -->All done! In the Main template you won't see any changes, but once you switch to a module to edit it's email template, you should see the new preheader in the preview.